Login
Loading...
紧跟时事,浅谈最近河南暴雨事件!
最近几天一直在淦主题,也没怎么看新闻,刷视频,前几天村里老人都还在谈今年降水量是真的多,地处云南的我,最近几天都在下雨,虽说不是持续性的,相比较前几年,的确是难见,当我空闲时在短视频app上刷到最近的热点--河南暴雨事件时,我才意识到,这不仅仅是一场简简单单的雨。
千年一遇的暴雨,让河南多地受灾!
事件
可以通过最近图片中看到,突如其来的暴雨,将河南部分城市淹没在雨水当中,根据气象局消息,从17号到20号,河南郑州在三天内下了往年一整年的雨量,有网友计算,这相当于一个小时内往郑州灌了150个西湖!通过这个数据可见降水量如此之多!
可在这紧急关头,志愿者勇敢的挺身而出,各方力量及时支援,很多网友纷纷表示关心挂念!
一方有难,八方支援,尽显中国力量!
还有人民日报评论:
"事不避难,义不逃责,灾难中凝聚着不屈力量:
越是艰险当前,越需要团结一心,众志成城;
越是关键时刻,越要自救救人,抱团前行!”
当看到此情此景,我想起来有网友在受灾地区,我便问候了一下:
可见他在灾难面前还能如此快乐!!!
可身处外地的我又能怎么样?
我只能跟他说:一切都会慢慢好起来的,加油!
希望河南洪灾早日结束!河南加油!
如现博客主题所见,我又双叒叕换主题啦!
距离我折腾第一个主题到现在为止,已一个月多,期间有考驾照花了几天,其它时间基本都在房间里淦主题,从不了解tp的文件结构到熟悉它每一个文件的联系,功能的实现,基本上都是靠百度,然后就是参考其它开源模板,哪里不会看哪里,终于在七月初左右,给我的博客换上了我第一个折腾的主题:
刚换上这个主题的时候,我的心情是愉悦的,收到了很多人的赞美评论,也有很多人找我要,当时我的心情是纠结的,原本做主题的想法就是让自己的博客换上属于自己的主题,在一些人的苦苦要求下,我开始妥协了,于是我开源了,可当我看到还有人跟我用一模一样的主的时候,我便开始对这个主题产生了审美疲劳,这可能就是人的本性(喜新厌旧),有的事物看多了,便会产生其它的想法!
这不,我开始有了重构新主题的想法,重构一款能让自己能坚持下去当初搭建博客的初心-记录生活。
有了第一款主题的折腾经验,新主题折腾起来并不费力,因为已经掌握了基本的主题结构,只需在此基础上修修改改,增增减减就差不多了,我是这么想的...
介绍
本款主题的名字我也纠结了许久,最终起名为A-My,寓为一个我,本着不忘初心,坚持以自我为中心,去记录自己身边发生的事,记录并浅谈人生,能让以后回想起来不会后悔~
至于布局,我参考了 @彼岸临窗 和@山卜方 两个带佬的居中单栏布局,因为当时路过他们博客的时候,对他们的模板就产生了不一样的感觉,简约而不简单 !
这不正是我想要的风格吗?当时还联系山卜方准备买了,我也忘了什么原因最终未能买下hhh,于是此款主题的布局便采用了我心仪的布局
然后头部便是参考了qq空间,当然,我的第一款主题也参考了qq空间,可见我对qq空间的设计有多满意,毕竟这是属于个人的空间~平常我也是用qq空间多一点~
文章列表样式则通过联系好友@豆豆,经过同意而参考的,很nice,很般配!
就这样,通过第一次的经验,我首先把前端布局构建出来,然后把每一个结构套进tp,一天时间,基本的功能都有了,然后就是增增减减,还对这一款的代码结构进行了严格的要求,别问为什么,因为前车之鉴,在折腾第一款的时候,我有过这样的经历,代码不规范,乱的一逼,就只知道实现所需功能,不注重代码规范,很多小错误就变成了大错误,为一个小错误,折腾了一天!!!最后竟是因为符号!
然后还作了一些优化,第一款主题折腾的有点多了,就显得有些臃肿,本次折腾尽力在浏览过程中显得流畅了一些。后续将继续优化,以至极致!毕竟,自己开心就好~
End
目前也就实现了基本的博客功能,还有很多功能在后续陆续实现~
这将是属于我的折腾经历,在这些经历中,我将会学到更多~在折腾中进步!
最后暂不开源!自用~
功能不多,慢慢折腾~
好像是自从六月份开始,腾讯就开启了白名单,没在白名单里面的网址基本上都被拦截了,更何况我不支持备案的.sb,这样就显得很不方便,于是开始以下几个方式进行申诉:
申诉:
一、通过公众号进行申诉(推荐)
首先推荐这个方法,因为可能会审核的快一点~
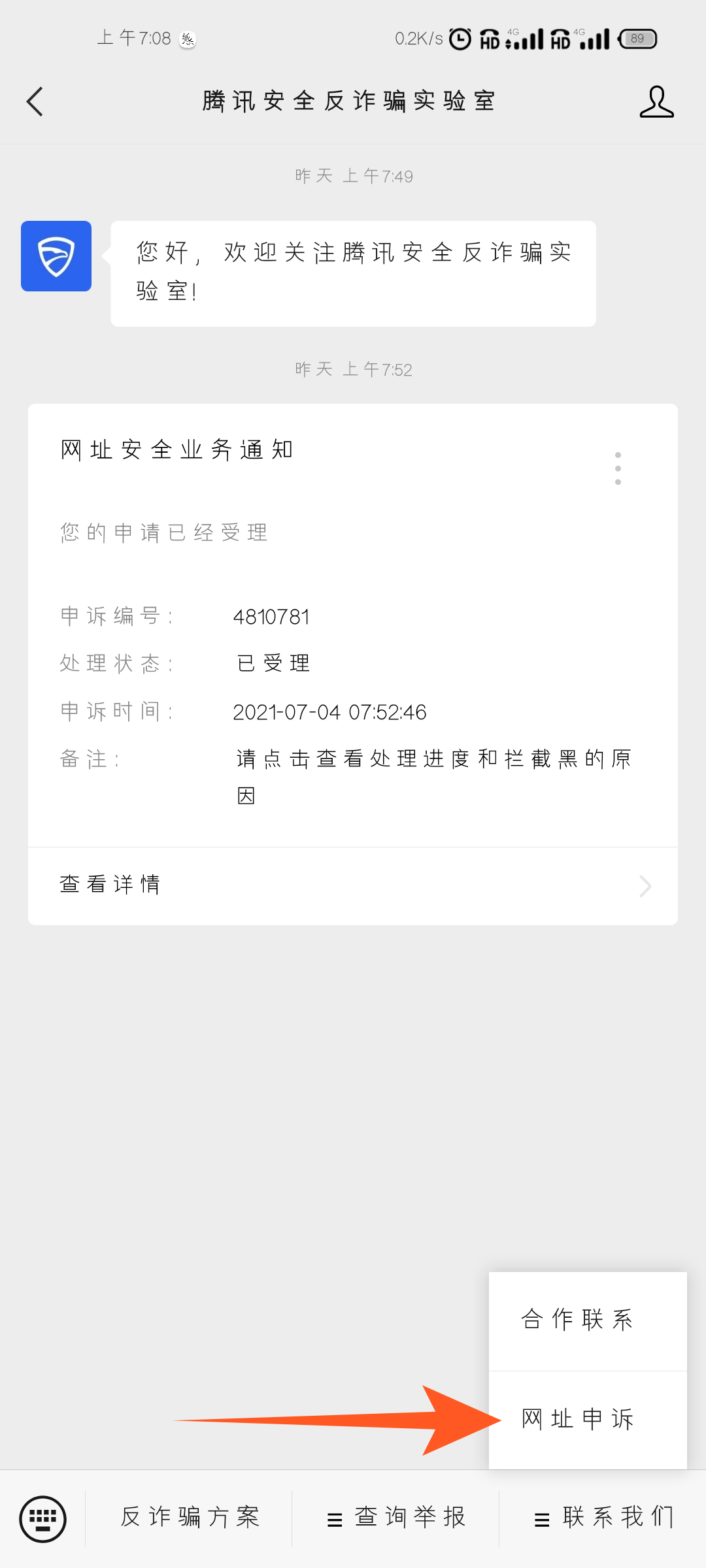
微信公众号搜索腾讯安全反诈骗实验室
联系我们>网址申诉
然后填写信息
填写完成等待审核就OK了~
二、通过腾讯安全-网址中心官网进行申诉(推荐)
打开官网https://urlsec.qq.com/complain.html
网址申诉,按照要求填写进行申诉等待审核
没备案的网址不用填就好了,不过可能会比备案的慢点。
三、通过QQ拦截页面底部申诉地址申诉
最后一个就是通过QQ的拦截页面提供的申诉地址进行申诉了。
End
个人是很不推荐最后一个,因为我刚开始就是这个方法,奈何等了将近一个月时间都没消息
推荐的就是上面两个都去申请一下会好一点。
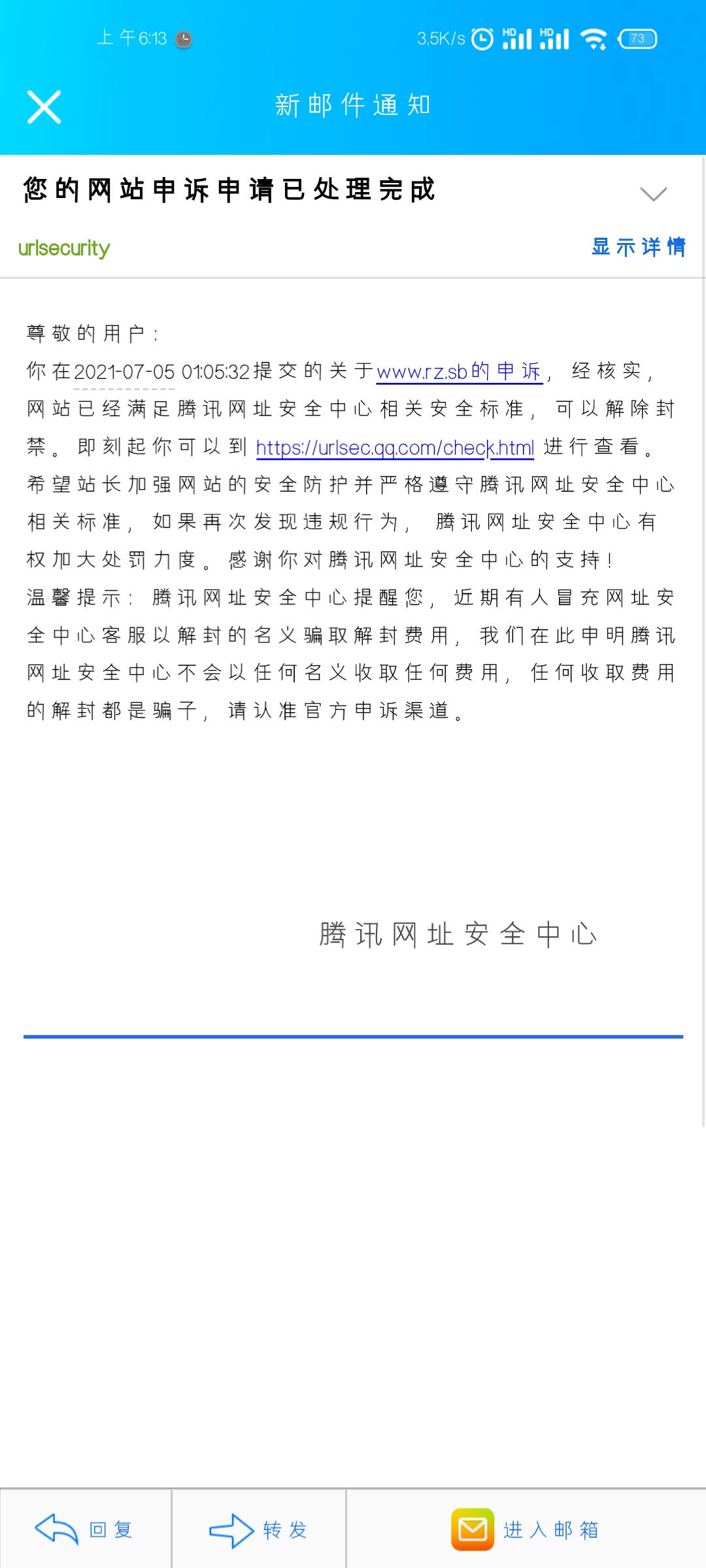
申请完等待2~3天就行了,通过会以邮箱进行通知你~
又是那个熟悉的标题🤪
估计我玩博客主要乐趣就是折腾主题模板吧😉
搬家到halo也十多天了,主题开发基本结构和流程也熟悉的一半一半,主要我的java基础不是很好,再加上halo1.x目前主题开发自由度没有wp或者ty那么高,一些功能就暂时实现不了,估计也有其它办法,只是我不知道而已...
但是据说halo开发组正在开发2.x版本,预计9月份左右出测试版,支持插件、多用户等...自由度将会提高很多,敬请期待吧~
这个新主题大概布局是参考的是TIM,css样式框架用的还是那个熟悉的tailwindcss👌+daisyui
很多细节问题还得打磨打磨,对于部分浏览器,布局估计会乱,那是因为有些浏览器兼容性问题,就很烦,
所以建议使用 Chrome+Edge 访问本站
为啥更换新主题,之前不是移植了一个主题到halo嘛,开源的,估计用的人就不止我一个,我又比较喜欢个性,只好再折腾一个自用主题,不然看到跟别人用一样的主题就很难受~
折腾的同时也在学习,接下来估计换主题的频率也会少了,因为得接触一些新东西,比如我现在就对GO、Java、vue,比较感兴趣,接下来更多的应该就是更新学习笔记,毕竟现在能力有限,还得多学点技能~😁
边学习,边折腾,边完善我的网络自留地--若志随笔
再见Typecho,你好 Halo!
如标题所见,我博客搬家了~
从18年开始真正搭建一个属于自己的博客时,就用过圈子里用的比较多的wordpress、emlog、typecho等,这三者相比较
我个人会比较喜欢typecho,个人博客,就需要轻量化嘛,用着也舒服
emlog也是挺不错的,但是好像用他搭建资源网的会更多一点,一直没能抽空研究
以上两个都是国产的,wordpress可能就比较偏国际化?用的人就比较多,但是给我的体验并不是特别好,后台界面越看越不舒服,杂乱无章,国内加载也是慢的一批
随后就是去年开始接触到halo,第一眼看到的时候就比较爱了,本来那时候就打算搬家的,无奈复习原因(是也不是),总之就是鸽了好久,前段时间我参加了高职单招,提前获得了进入大学的资格(大专人),距离开学还有两三个月,本来打算出去打工挣学费,因为疫情,我妈死活不让我出去外省,让我再等等,无法,就继续家里蹲呗,也总算是有时间好好折腾下halo了
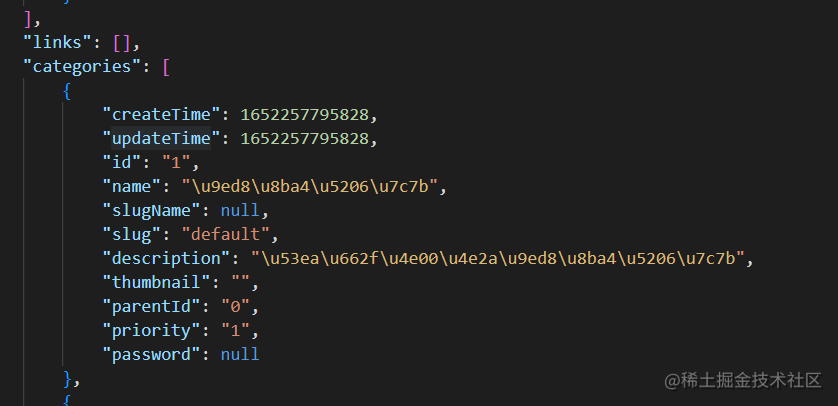
首先就得把我数据先移植过来,我之前了解到的公子哥 typecho评论数据导成json文件的插件,正好halo支持导入json数据文件,无非就是改改相应的数据库字段,研究了两天,终于在昨天晚上搞的差不多了,测试也挺成功,今天早上又修复了一些问题,基本上也不会有啥改动了
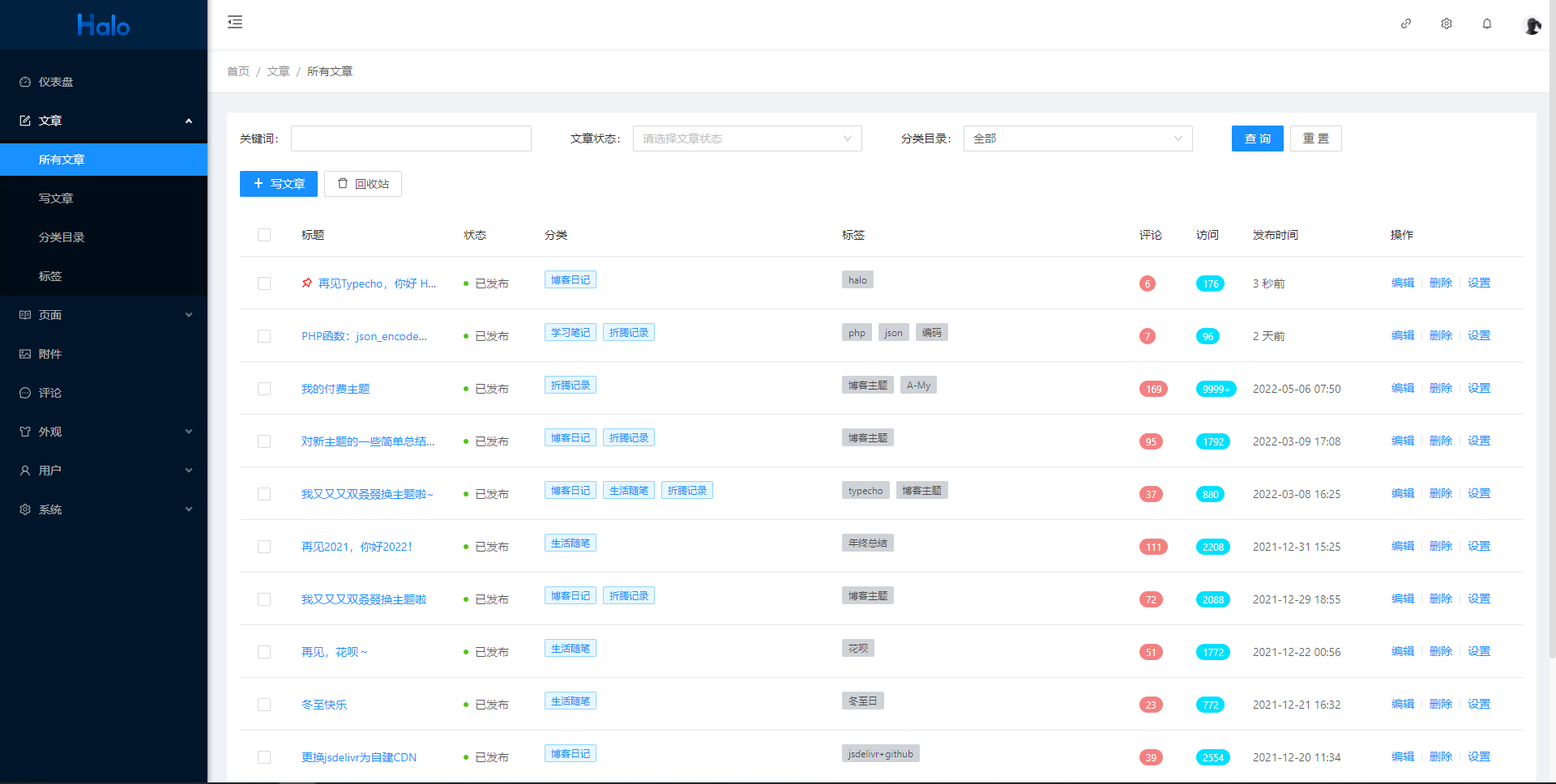
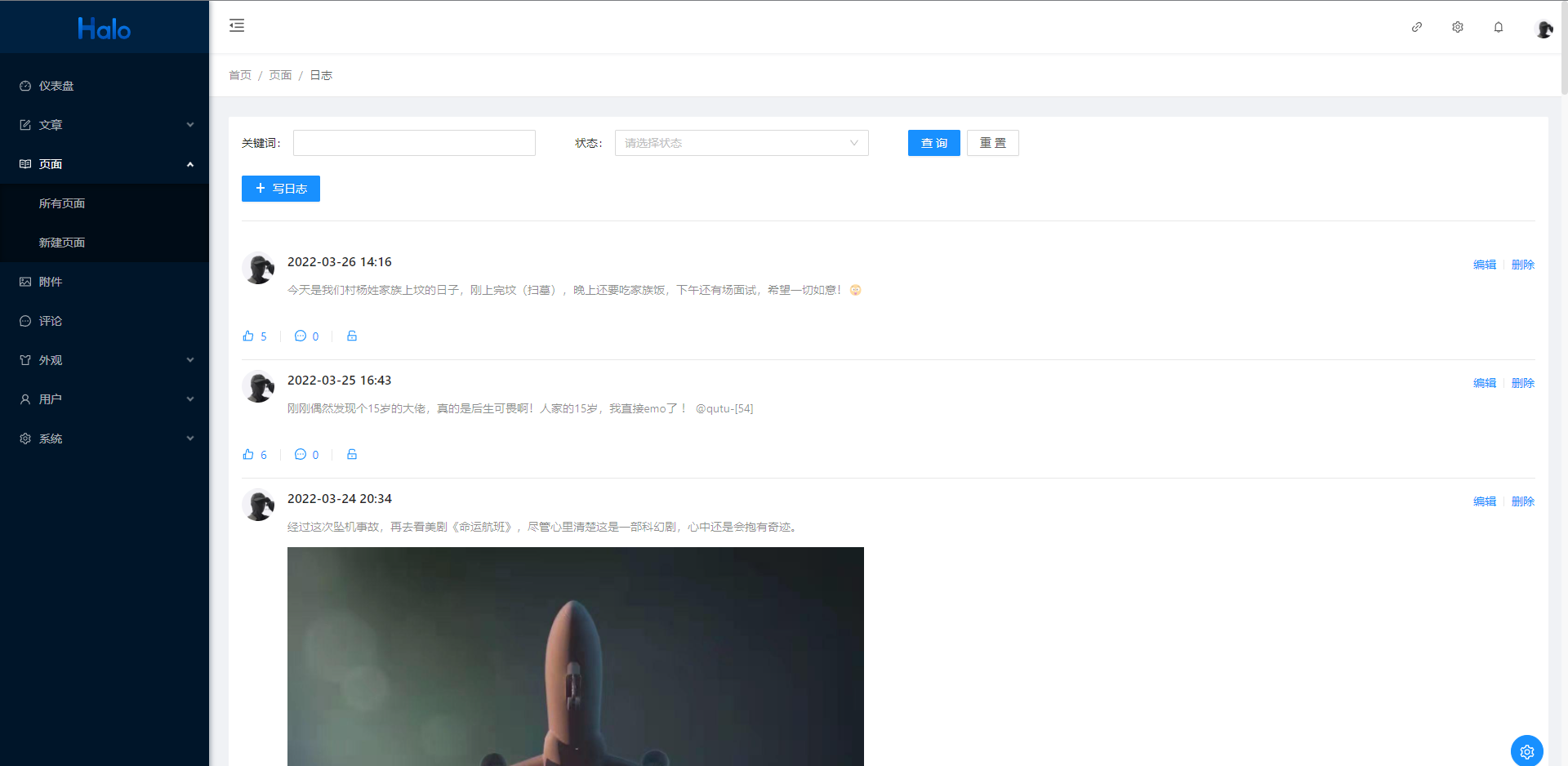
后台截图:
之前的闲言碎语也全部转移过来了~
数据转移ok了,接下来就是主题,halo的主题相比较来比较少,我又比较喜欢个性化,不太喜欢跟别人用一样的主题,所以看上的基本上就没多少,只能暂时用着默认主题,这两天研究下halo的主题开发结构,贡献一款我的第一个halo主题~
敬请期待吧~
halo官网:halo.run
typecho转halo插件
https://github.com/iRoZhi/Typecho2Halo
该文由Halo编辑发布~
旧版入口:https://blog.rz.sb/